 |
| html5 , css3 , web |
We all grasp of the standard web safe fonts, you know, Arial, Verdana, Georgia, Times New Roman etc? They’ve been around for years and became the quality for web typography, however there’s a bunch of fonts out there that are simply waiting to be place to use in web design.
Semi web safe fonts is a term I’m using to refer to those fonts that aren’t typically found on multiple operating systems as normal, however are usually bundled with common software package applications like office or the Adobe creative Suite. what percentage individuals do you recognize WHO have Microsoft office on their PC? quite an few I’d imagine. the same goes if you’re making a design connected related, the users will all probably have the Adobe creative Suite.
This means there’s a bunch of fonts on their system that may be targeted with CSS, if
the font is present it will boost your web site design a treat. If the font isn’t installed, merely specify secondary choices that the font reverts back to the popular font stacks. keep in mind every font has completely different dimensions, thus use them sagely to avoid too much line wrapping, notably on titles. Let’s take a glance at a number of the common semi web safe fonts:
Myriad Pro
Myriad
.myriad {
font-family: Myriad Pro, Trebuchet MS, Arial, Sans-Serif;
}
Garamond
 |
| html5-css3-web |
Garamond
.garamond {
font-family: Garamond, Times New Roman, Serif;
}
Palatino
Palatino.palatino { font-family: Palatino, Palatino Linotype, Serif; }Impact
Impact.impact { font-family: Impact, Haettenschweiler, Sans-Serif; }Tahoma
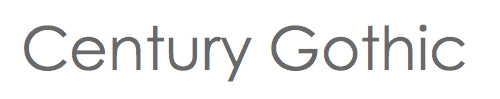
Tahoma.tahoma { font-family: Tahoma, Geneva, Sans-Serif; }Century Gothic
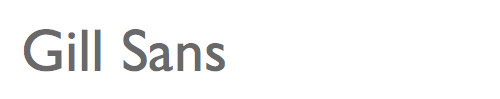
Century Gothic.century { font-family: Century Gothic, Arial, Sans-Serif; }Gill Sans
Gill Sans.gill { font-family: Gill Sans, Arial, Sans-Serif; }Lucida
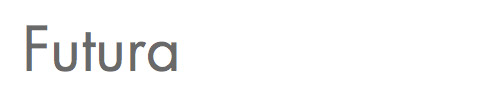
Lucida.lucida { font-family: Lucida Sans Unicode, Lucida Grande, Sans-Serif; }Futura
Futura.futura { font-family: Futura, Verdana, Sans-Serif; }Baskerville
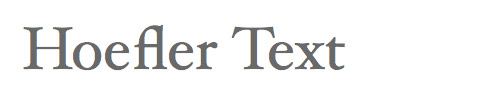
Baskerville.baskerville { font-family: Baskerville, Times New Roman, Serif; }Hoefler Text
Hoefler.hoefler { font-family: Hoefler Text, Georgia, Serif; }Cooper
Cooper Black.cooper { font-family: Cooper Black, Arial Black, Sans-Serif; }Rockwell
Rockwell.rockwell { font-family: Rockwell, Georgia, Serif; }
Check over the examples to visualize if every font is installed on your system. no doubt there'll be some discrepancies relying operating systems and software package installed, however these semi web safe fonts ar undoubtedly value considering for your next web design project.












No comments:
Post a Comment