1. Responsive Web Design
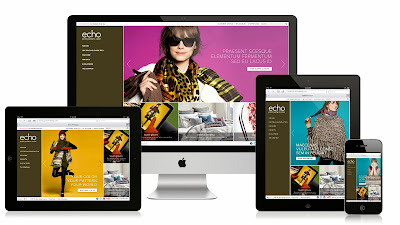
Responsive design is that the approach of developing one set of code to accommodate the show of a web design all told display environments, no matter screen dimensions. for instance, you'll see one variation of the design on a desktop, another on a tablet’s horizontal view, another on a tablet’s vertical view, and yet another on a smartphone. Responsivedesign is a content-focused approach to assembling internet experiences, and is future-focused in this the design is fluid and can adapt to new technology on an current basis.
With the proliferation of screen sizes—not simply smaller mobile dimensions, however also outsized desktop displays and screens on several new surfaces like car dashboards and kitchen countertops in the future—expect responsive web design to be a serious trend moving forward.
2. Vertical & Infinite Scrolling
We’ve noticed additional and a lot of websites with very long, vertical-scrolling pages. samples of this kind of web site include theleanstartup.com, apethebook.com, launchfactory.org, dangersoffracking.com, and also the Skullcandy Supreme Sound website} (Bonus! This site scrolls vertically AND horizontally.). the web site guidetotheappgalaxy.com is particularly fascinating therein it represents vertical scrolling from rock bottom up, quite an unique approach!
3. huge huge huge Buttons
Websites with buttons that embrace calls-to-action ar ubiquitous. However, typically websites take the thought to a completely new level, and that we expect to check additional of this in the coming year.
Simplicity can be an unbelievably effective counterpoison for conversion optimization improvements when dealing busy, frazzled and distracted users flooded in info overload. the employment of outsized call-to-action buttons can facilitate modify a web site to its core, and can optimization help visitors get what they're looking for quicker. Sites with giant buttons include statusboard.me, kissmetrics.com and desktime.com.
4. Social Media Integration
Social media integration historically has meant social chicklets in a web site, or the show of Facebook and/or Twitter activity feeds in a web site. These examples of integration ar limited, and solicitation for a more true integration of content and engagement. It’s time to travel beyond “Share this.” Waaay beyond!
In terms of basic tools, Click To Tweet could be a sensible option therein it hones in on the very specific pieces of data that will be most shareable, instead of forcing the user to share the whole page. we extremely suggest the tool.
The major social platforms every offer a spread of integration options, as well. as an example, Twitter for Websites, Twitter’s embedded timelines, and Facebook social plugins deepen web site and social integration. Even these, though, ar examples of the current state of “patchwork integration” instead of what you should think about true integration.
True integration will come in the long run, because the line between “website” and “social” becomes blurred. Instead, developers and users alike will sooner or later come to concentrate on the net expertise, as well as all communication and visitor satisfaction. The notion of being “social” as a stand-alone activity will become old, and in its place your web site can merely modify bigger real-time communication and engagement. Expect 2013 to start heading therein direction.
5. Designed Fonts
In the past, so as to beautify a web site, a designer would generally look to pictures. In 2013, expect fonts to be a critical design element in several websites. this is often thanks to web fonts like those listed at Google Fonts and MyFonts, enabling designers to travel beyond standard system fonts.
There ar many alternative font formats for the net, as well as EOT, TTF, OTF, CFF, AFM, LWFN, FFIL, FON, PFM, PFB, WOFF, SVG, STD, professional and XSF, which can build font choice quite difficult. However, with the use of the CSS3 @Font-Face rule, designers will have a limitless range of custom fonts with that to figure. maybe {one day|at some point|in the future|someday|sooner or later|in some unspecified time within the future} in the not too distant future net font embedding can become the default design apply, enabling nearly any fount and any font vogue, similar to in print design.
please leave your comment !


No comments:
Post a Comment