Assign images to HTML elements :
Images are typically added to a web page using the image tag.
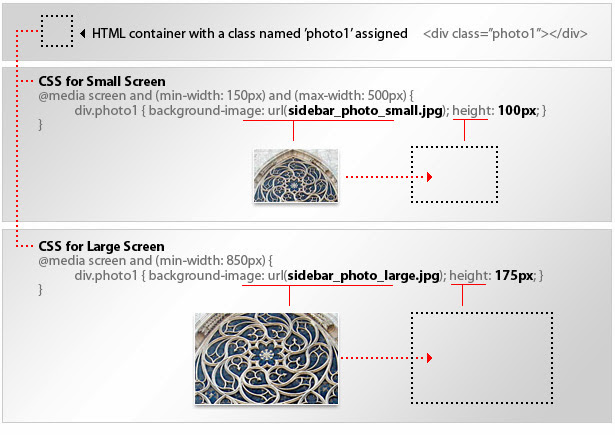
Assigning pictures to an element’s background permits US to vary the documented graphic file,
Use large screen CSS as default for older browsers :
In order to stay back wards compatibility with older browsers, keep the massive screen rules out of any media queries. this will guarantee earlier versions of browsers that lack support for media queries can still “see” a group of CSS rules.
 |
| Add caption |
When the media question conditions are met by your user’s screen size, the principles outlined inside the query will override the principles outside of any queries for big screen devices. this may provide you with some inherent backwards compatibility for browsers that supports CSS-based layout, however not CSS3 media queries.
Reposition the global navigation on hand-held
devices :
When viewing sites on larger screens, the expected location of the navigation is at the top, or left facet, of the screen. Considering larger screens permit us to check content additionally to the navigation, this user expertise doesn't hinder the user from expertise the content. On hand-held devices, however, the navigation can take up all the screen realty if it seems at the top. this may conjointly lead the user to believe they have to create another navigation selection rather than realizing the content is any below on the page.
For hand-held devices, world navigation generally seems when the content, thus a user will swipe upward through the content, then be given with extra navigation choices. The challenge here is to reposition the navigation with CSS with no need to change the HTML.
The figure on top of shows that the navigation markup is placed once the main content markup. this permits us to stay the natural flow of content for hand-held devices, and reposition the navigation on larger screens. this can be achieved by setting absolute positioning properties on the navigation container once viewed on larger screens, and removing the position properties on little screens.
In addition to dynamic the position of the navigation, we are able to additionally amendment the design similarly. customary anchor tags are restyled on tiny screens to mirror the design of mobile buttons ordinarily used on hand-held devices. The figure below shows the dramatic transformation our CSS file will wear our navigation links.




No comments:
Post a Comment