Model View Controller
Being somebody terribly curious about the principles of MVC (Model-View-Controller), i was pleased to check that there's little written out here on the web that truly is sensible. Most articles or tutorials use terms like "business logic" while not shaping process what it means that, means makes understanding MVC all the tougher. Others merely gloss over what an architectural pattern is while not very explaining why you'd care regarding it. it's my hope that I will conceive to justify everything you would like to understand regarding MVC within the simplest attainable approach.
My perspective on MVC is through PHP - my scripting language of alternative - and that i have spent slightly quite three years developing climbable, R.A.D. PHP Frameworks. What I even have learned regarding MVC therein time is that it's terribly powerful, scalable, clean, and if well-coded, robust. the explanation that such revered frameworks like Ruby On Rails and Zend Framework use the principles of MVC alone ought to be a touch that there's something special concerned here.
For those of you WHO aren't aware, MVC was originally represented in terms of a style pattern to be used with Smalltalk by Trygve Reenskaug in 1979. His paper was printed below the title "Applications Programming in Smalltalk-80: a way to use Model-View-Controller", and made-up the groundwork for many future MVC implementations.
What is MVC?
MVC, or Model-View-Controller is a software system design, or style pattern, that's utilized in software system engineering, whose fundamentals is predicated on the concept that the logic of an application should be separated from its presentation. Put simply, the idea say that MVC relies a stronger approach of separating the logic of your application from the show.
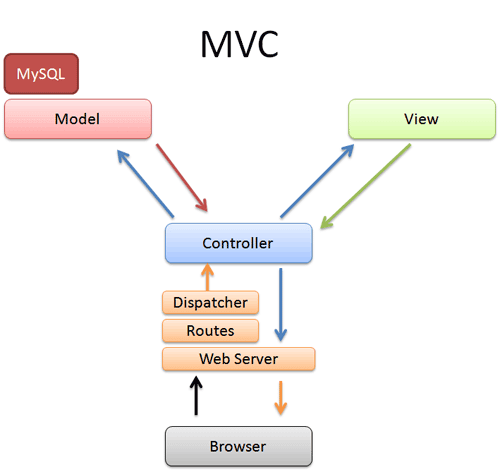
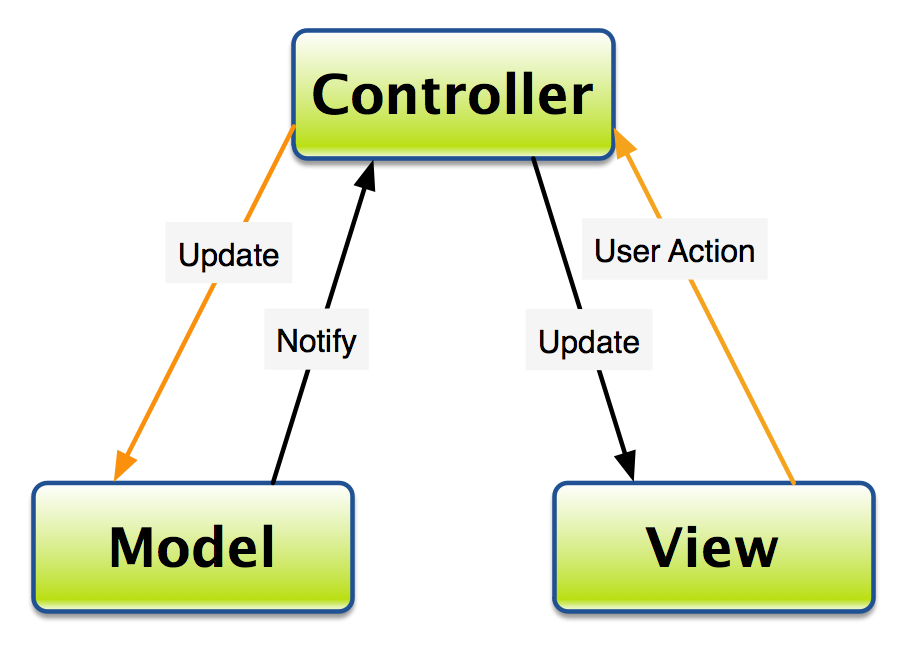
The MVC principle is to separate the application into three main elements, called the Model, the View, and also the Controller. Apparent from the diagram ar the direct associations (solid lines) and therefore the inferred associations (dashed lines). The inferred associations ar associations that may appear apparent from the purpose of read of the user, and not from the particular software system design.
A simple way to think about think of be to contemplate the following:
- A user interacts with the view - by clicking on a link or submitting a form.
- The Controller handles the user input, and transfers the data to the model
- The Model receives the knowledge} and updates it's state (adds data to a database, for instance, or calculates todays date)
- The view checks the state of the Model and responds consequently (listing the freshly entered information, maybe)
- The view waits for an additional interaction from the user.
But what will this mean to you and why do you have to think about using it?
Well, for starters, MVC has a really expert philosophy. the concept that you just ar separating the logic from the display isn't new, however MVC presents the concept nicely. Code presentation and layout ar easier, creating your application additional rectifiable. The view is within the view files, the logic in the templet, and also the controller handles all of them.
Business Logic :
This term amuses me, as a result of it implies something is going on that does not really have a definition which will be outlined properly. However, it's a straightforward concept: Business Logic is that the method of scheming the logical processes of an application. an easy calendar's business logic would be to calculate what todays date is, what day it's, and on what day all of the times during this month fall, for instance.
Don't let yourself get afraid by flashy terms. Business logic is that the process a part of the application.
Templates :
Many MVC frameworks use some kind of templet system to enforce the principle of DRY (See Below), creating it very easy to re0use code while not having to rewrite it.
I have seen MVC frameworks that run on Smarty, or their own templet engine, or none at all. an easy warning is that some templet engines have rather difficult syntax - check them out before you begin developing, you do not ant to find out an entire new language simply to induce a page to render.
DRY :
Another excellent implementation of MVC is that the DRY (Don't Repeat Yourself) philosophy. basically, DRY is used by Ruby on Rails and a couple of different implementations, and therefore the plan is that you just write one thing once and once solely, re-using the code. The DRY principle is explicit as "Every piece of information must have one, unambiguous, authoritative illustration among a system."
Correct implementation of DRY would imply that changing one component of the system doesn't amendment unrelated components, that is very logical. Personally, i believe Ruby on Rails pulls this off within the best means, and does it most easily.
Convention Over Configuration :
Convention over Configuration is a design paradigm that primarily tries to get rid of the number of selections you, as a developer, ought to create. this is often achieved by fitting the framework with the conventions that all parts typically need. The developer solely has to modification the items that basically ought to amendment.
It's quite easy, if you're thinking that about it. contemplate a form: it's parts that ar continuously needed, and those parts have states that ar typically a similar. A form has a tag, that defines an action, method, name, id and enctype, for instance. Unless you wish to vary one thing, it's pretty simple to induce the form name, id and action from the URL (usually). we can additionally set all form strategies to POST unless otherwise explicit . Applying this plan to all parts makes building this sort of application very quick, simple and easy.
Conclusion
As touched on above, MVC is a very excellent path to begin producing pure, scalable,very powerful, quick code in the least amount of time with the least amount of effort. Some MVC frameworks doesn't contain all of these features, most contain one or two. My advice is experiment with a few MVC frameworks and find one that works for youself.